
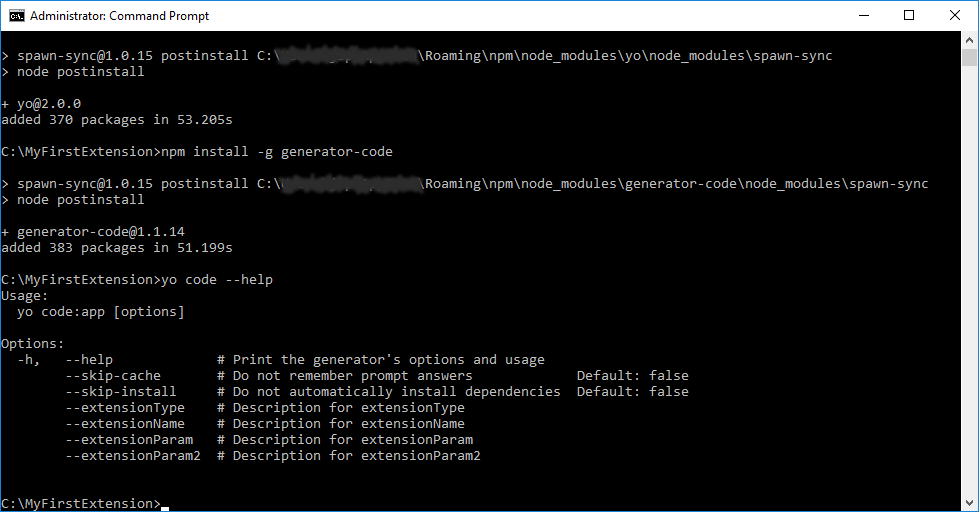
- EXTENSION VISUAL STUDIO CODE VS VISUAL STUDIO GENERATOR
- EXTENSION VISUAL STUDIO CODE VS VISUAL STUDIO UPDATE
- EXTENSION VISUAL STUDIO CODE VS VISUAL STUDIO MANUAL
- EXTENSION VISUAL STUDIO CODE VS VISUAL STUDIO CODE
Other Blazor tools for use with the Visual Studio IDE are available via NuGet, as detailed in this article from last year.
EXTENSION VISUAL STUDIO CODE VS VISUAL STUDIO CODE
1 developer tool in at least one major survey - and Blazor, which is being pointed to Progressive Web Apps, mobile apps and more, look for the number of selections in the Visual Studio Code Marketplace to increase beyond the current nine items. Given the increasing popularity of VS Code - named the No. It was released on May 25, 2019, and last updated March 7, 2020. It provides snippets for C#, Razor, HTML and csproj (XML, MSBuild), ranging from "Async Event Handler" to "Form Group (HTML Elements) with Bootstrap classes."
EXTENSION VISUAL STUDIO CODE VS VISUAL STUDIO GENERATOR
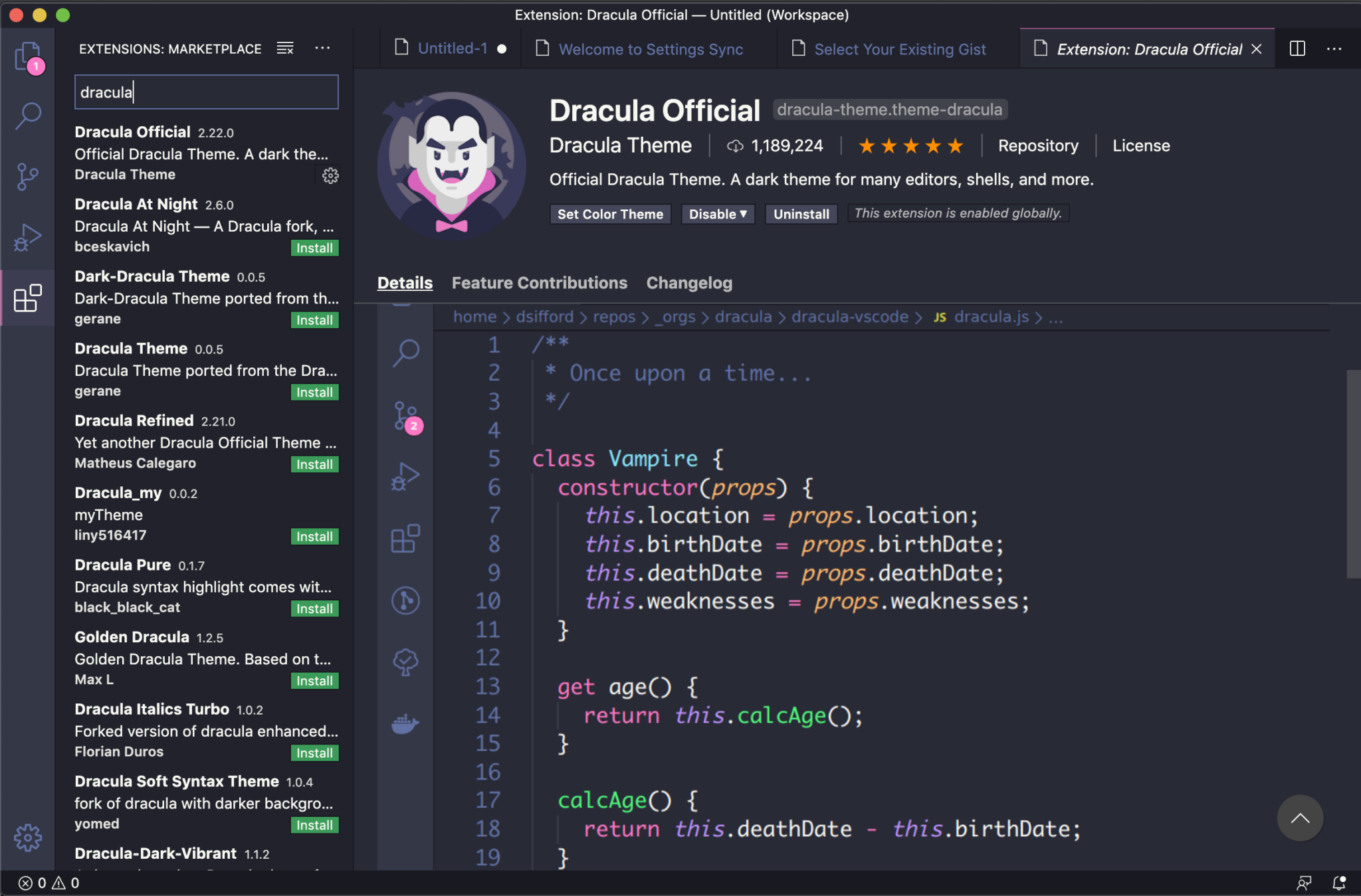
"A simple snippet pack for Blazor," it was created with the VS Code snippet generator hosted on Azure Websites. We're throwing this one in there even though it has only 1,892 installations at the time of this writing because it relates to the previous snippets tool and also comes from Adrian Wilczyński. Blazor is still very much a Visual Studio IDE thing, though, so the selection isn't great - yet.įor that niche market of open-source aficionados who prefer going open all the way (Blazor, like ASP.NET Core, is also open source), here's a look at the top five such offerings, as measured by the number of installations.īlazor Snippet Pack (source: VS Code Marketplace). NET as a full-stack solution makes it easier to build fast, reliable and secure applications.Īlthough Blazor is baked into Microsoft's flagship Visual Studio IDE, some developers prefer to work with the open source, cross-platform Visual Studio Code editor.įor that camp, several tools are available as VS Code extensions in the editor's marketplace. This extension brings CSS IntelliSense into Code too. Showing a popup of available CSS classes, is a built-in feature in Visual Studio and as a web developer, you will miss this in Code. Another useful extension for HTML development inside Code, is the CSS IntelliSense extension. NET has a long history of performance, reliability, and security for web development on the server. IntelliSense for CSS class names in HTML. NET development experience on Windows, Linux, and macOS.
EXTENSION VISUAL STUDIO CODE VS VISUAL STUDIO UPDATE
We are working internally to update the VS Code extension to fully support the 0.12 syntax and use our Language Server by default. NET platforms that are stable, feature rich, and easy to use. One of the most popular integrations is the Visual Studio Code (VS Code) extension by Mikael Olenfalk, and he has transferred ownership of the extension to HashiCorp. NET offers standard APIs, tools, and build infrastructure across all. A comment will also be added to your code file detailing. Press Enter on your keyboard to create the task.


Once selected, you can enter in the task title. A modal will open at the top of the editor where you can select one of the synced projects and a corresponding task list. The red-hot project has been making waves with the promise of advantages such as: Highlight the relevant text, then right click and choose Create Task. NET-centric developers create web applications with the C# programming language instead of JavaScript.

To designate Visual Studio Code as your default editor in AppStudio, complete the following steps: The same keyboard shortcuts available in Qt Creator can be used in Visual Studio Code with the active project. Select a project in this panel to make it active.

The AppStudio panel in Visual Studio Code lists all open projects and provides access to the same AppStudio tools that are available in Qt Creator: Settings, Upload, Make, and Run.
EXTENSION VISUAL STUDIO CODE VS VISUAL STUDIO MANUAL
If necessary, select the AppStudio folder manually by opening the Command Palette (Ctrl+Shift+P), and type Manual SelectĪpp Studio Installation Path to run the command. When the extension is activated for the first time, it detects the AppStudio installation automatically on your machine. In the Extension panel of Visual Studio Code you can do the following: Once the ArcGIS AppStudio extension is returned, click Install. To install, search extensions in Visual Studio Code. The extension works on Windows, macOS, and Linux and requires that you have Visual Studio Code installed. You still use AppStudio to create your apps, but you can edit, upload, and run your AppStudio apps from Visual Studio Code. You can use the ArcGIS AppStudio extension for Visual Studio Code instead of Qt Creator.


 0 kommentar(er)
0 kommentar(er)
